Table of contents
- What is Markdown?
- Markdown and HTML
- Benefits of Using Markdown for Technical Writing
- Getting Started with Markdown
- Basic Markdown Syntax
- Extended Markdown Syntax
- How to Remember Markdown Syntax
- How to speed up your workflow
- How I Use Markdown to Write Articles
- Markdown Best Practices
- Wrapping Up
- Resources and Further Reading
As a technical writer, you know how important it is to create documentation that is not only informative but also visually appealing and easy to read. However, formatting and styling your documents can be a tedious and time-consuming task, especially when working with complex content. This is where Markdown can be a lifesaver - a simple markup language that can help you create polished and professional-looking documentation without spending hours on formatting.
In this article, I'll share my experience with Markdown and how it has improved my technical documentation. I'll also provide some tips, tricks, and best practices that I've learned along the way. Whether you're an experienced technical writer or just starting out, this article will equip you with the knowledge you need to begin using Markdown and enhance your technical writing skills.
What is Markdown?
Markdown is a lightweight markup language that allows users to format text in a simple and intuitive way. It was developed in 2004 by John Gruber and Aaron Swartz, with the goal of creating a text-to-HTML conversion tool for writers who wanted an easy way to write for the web. Since then, Markdown has grown in popularity and is now used by a wide range of people, including programmers, writers, and bloggers.
The beauty of Markdown lies in its simplicity. Unlike other markup languages such as HTML, Markdown uses plain text with simple syntax to format text. This means that anyone can learn Markdown with ease, even if they have no programming experience.
Markdown and HTML
Markdown and HTML are two markup languages that are commonly used for formatting text on the web. While they share some similarities, they are fundamentally different in terms of syntax and purpose.
Markdown is designed to be easy to read and write, using simple syntax that is intuitive for anyone to use. On the other hand, HTML uses more complex syntax and is designed to provide more advanced formatting capabilities.
Benefits of Using Markdown for Technical Writing
There are many benefits to using Markdown for technical writing. Here are some of the benefits:
Easy to learn: Markdown's syntax is simple and intuitive, which makes it easy to learn even for non-technical writers. The syntax is intuitive and uses symbols like asterisks and hash symbols to indicate formatting elements like headings, lists, and emphasis.
Faster Writing: With Markdown, you can focus on writing content, rather than formatting it. This speeds up the writing process and allows you to produce more content in less time.
Portable: Markdown is a plain text format, which means that you can use it on any platform. Whether you’re working on a Windows, Mac, or Linux machine, you can use Markdown to format your files.
Compatible with a range of tools and platforms: Markdown can be easily converted into HTML or other formats using conversion tools, and it is supported by most blogging and content management systems. This makes it highly compatible with a range of tools and platforms, including GitHub, Jekyll, and WordPress.
Efficient and streamlined workflow: Markdown can speed up the writing process by allowing writers to focus on content rather than formatting. Since Markdown is a plain text format, it can be easily edited, revised, and collaborated on without the need for complex formatting tools.
Getting Started with Markdown
To get started with Markdown, all you need is a plain text editor and some basic knowledge of Markdown syntax. Most text editors, such as Sublime Text, Atom, or Visual Studio Code, have built-in support for Markdown syntax highlighting.
Basic Markdown Syntax
Headings
To create a heading, start the line with one or more hash (#) symbols followed by a space and the heading text. The number of hash symbols indicates the level of the heading, with one hash symbol for the largest heading and six for the smallest.
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6
Formatting Text
You can format text using the following syntax:
Italic: surround the text with a single asterisk (*).
Bold: surround the text with two asterisks (**).
Bold and Italic: surround the text with three asterisks (***).
Code: surround the text with a backtick (`).
*Italic*
**Bold**
***Bold and Italic***
`Code`
Lists
Markdown supports ordered and unordered lists. To create an unordered list, prefix each item with an asterisk (*) or a dash (-) followed by a space, and then the list item. To create an ordered list, use a number followed by a period (.) and a space, and then the list item.
Unordered List:
- Item 1
- Item 2
- Item 3
Ordered List:
1. Item 1
2. Item 2
3. Item 3
To create a nested list, indent each item by four spaces or one tab. For example:
- Item 1
- Item 1.1
- Item 1.2
- Item 2
- Item 2.1
Item 1
Item 1.1
Item 1.2
Item 2
- Item 2.1
Links and Images
To create a link, surround the link text with square brackets [] followed by the URL in parentheses ().
To insert an image, use the same syntax as for links but with an exclamation mark (!) at the beginning.
Link:
[Link text](https://www.example.com)
Image:

Blockquotes
Blockquotes are used to quote text from another source. To create a blockquote, add a greater than symbol (>) before the text you want to quote.
> This is a blockquote
The more control you have over your attention, the more control you have over your future. - James Clear
For a blockquote with multiple paragraphs, add a > before each paragraph.
> Don’t postpone joy until you have learned all of your lessons. Joy is your lesson.
>
> ~ Alan Cohen
Don’t postpone joy until you have learned all of your lessons. Joy is your lesson.
~ Alan Cohen
Extended Markdown Syntax
Tables
To create tables in Markdown, you can use the pipe (|) character to separate columns and the dash (-) character to separate the header row from the body. However, creating tables manually can be a bit tricky since the pipes must align vertically. So, I recommend using a table generator tool to simplify the process.
| Column 1 | Column 2 | Column 3 |
| ---------- | ---------- | ---------- |
| R1, C1 | R1, C2 | R1, C3 |
| R2, C1 | R2, C2 | R2, C3 |
| Column 1 | Column 2 | Column 3 |
| R1, C1 | R1, C2 | R1, C3 |
| R2, C1 | R2, C2 | R2, C3 |
Code Blocks
To create a code block, use three backticks (```) followed by the programming language in which the code is written. Then, insert your code in between the backticks.
```javascript
console.log('example log')
```
The rendered output looks like this:
console.log("example log");
Horizontal Rules
To insert a horizontal rule, use three or more hyphens (---), asterisks (***) or underscores (___) on a separate line.
---
Footnotes
Markdown also supports footnotes, which are useful for adding additional information or clarifications to your text without disrupting the flow of your content. To add a footnote, use the following syntax:
Place a caret (^) where you want to add the footnote reference.
Add the footnote text in square brackets [], immediately followed by a colon (:).
Add the footnote content on a separate line, indented by one tab or four spaces.
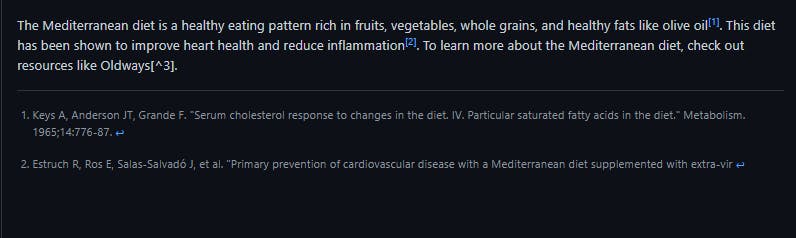
The Mediterranean diet is a healthy eating pattern rich in fruits, vegetables, whole grains, and healthy fats like olive oil[^1]. This diet has been shown to improve heart health and reduce inflammation[^2]. To learn more about the Mediterranean diet, check out resources like Oldways[^3].
[^1]: Keys A, Anderson JT, Grande F. "Serum cholesterol response to changes in the diet. IV. Particular saturated fatty acids in the diet." Metabolism. 1965;14:776-87.
[^2]: Estruch R, Ros E, Salas-Salvadó J, et al. "Primary prevention of cardiovascular disease with a Mediterranean diet supplemented with extra-vir
When you render your Markdown document, the footnote reference will be replaced with a superscript number that links to the footnote content at the bottom of the page.

Task Lists
Markdown also allows you to create task lists, which are useful for keeping track of items that need to be completed. To create a task list, use a hyphen (-), a space, and square brackets [] to create a checkbox. To mark an item as complete, add an x inside the brackets.
- [ ] Task 1
- [x] Task 2
- [ ] Task 3
Here's what the rendered output looks like:

Embedding HTML
Markdown also allows you to embed HTML code directly into your document. This can be useful when you need to include more advanced formatting that is not available in Markdown. To embed HTML code, simply include the HTML tags in your Markdown document. For example:
<button style="color:red; background: #f9f9f9; border-radius: 10px"
>Click Me</button
>
Click Me
How to Remember Markdown Syntax
Although this looks like a lot of information, you don't need to memorize all of the Markdown syntaxes. You can always refer to this guide or use a Markdown cheat sheet. Additionally, after you've written a few Markdown articles, you'll start to remember the syntax.
Platforms like Hashnode, Dev.to and Ghost have provided cheat sheets for their Markdown editors. They also have a preview feature, allowing you to see your Markdown document's rendered output as you type.
How to speed up your workflow
Keyboard Shortcuts
The easiest way to speed up your workflow is through keyboard shortcuts. Keyboard shortcuts allow you to perform common tasks without using your mouse. Many text editors have keyboard shortcuts for working with Markdown syntax. The more universal are include:
Ctrl + B: Bold
Ctrl + I: Italic
Ctrl + K: Add a link
However, these shortcuts are only available in some text editors and IDEs. You can also use extensions to add keyboard shortcuts to your text editor.
Tools to speed up your workflow
There are also many tools available that are designed specifically for working with Markdown. Here are a few popular ones:
Typora: A cross-platform Markdown editor with a WYSIWYG interface.
MarkdownPad: A Windows-only Markdown editor with a live preview feature.
iA Writer: A macOS app that provides live previews and syntax highlighting.
Pandoc: A command-line tool for converting Markdown to other formats, such as HTML, PDF, or LaTeX.
Extensions to use
There are many extensions that you can use to enhance the functionality of Markdown. Here are some of the popular extensions:
Markdown All in One: This extension adds many useful features to Markdown, such as a table of contents, a live preview, and auto-completion.
Code Spell Check: Enhances accuracy by detecting and highlighting grammatical errors and misspellings.
markdownlint: This extension checks your Markdown content for syntax errors and formatting issues, helping you to write better Markdown by highlighting common errors.
Word Count: It counts the number of words, characters, and lines in your Markdown content. Word Count is a useful tool for tracking your progress and ensuring that your content meets your word count goals.
Markdown Emoji: It provides a library of emoji that you can easily add to your Markdown content. Markdown Emoji is a fun and easy way to add some personality to your writing and engage with your readers.
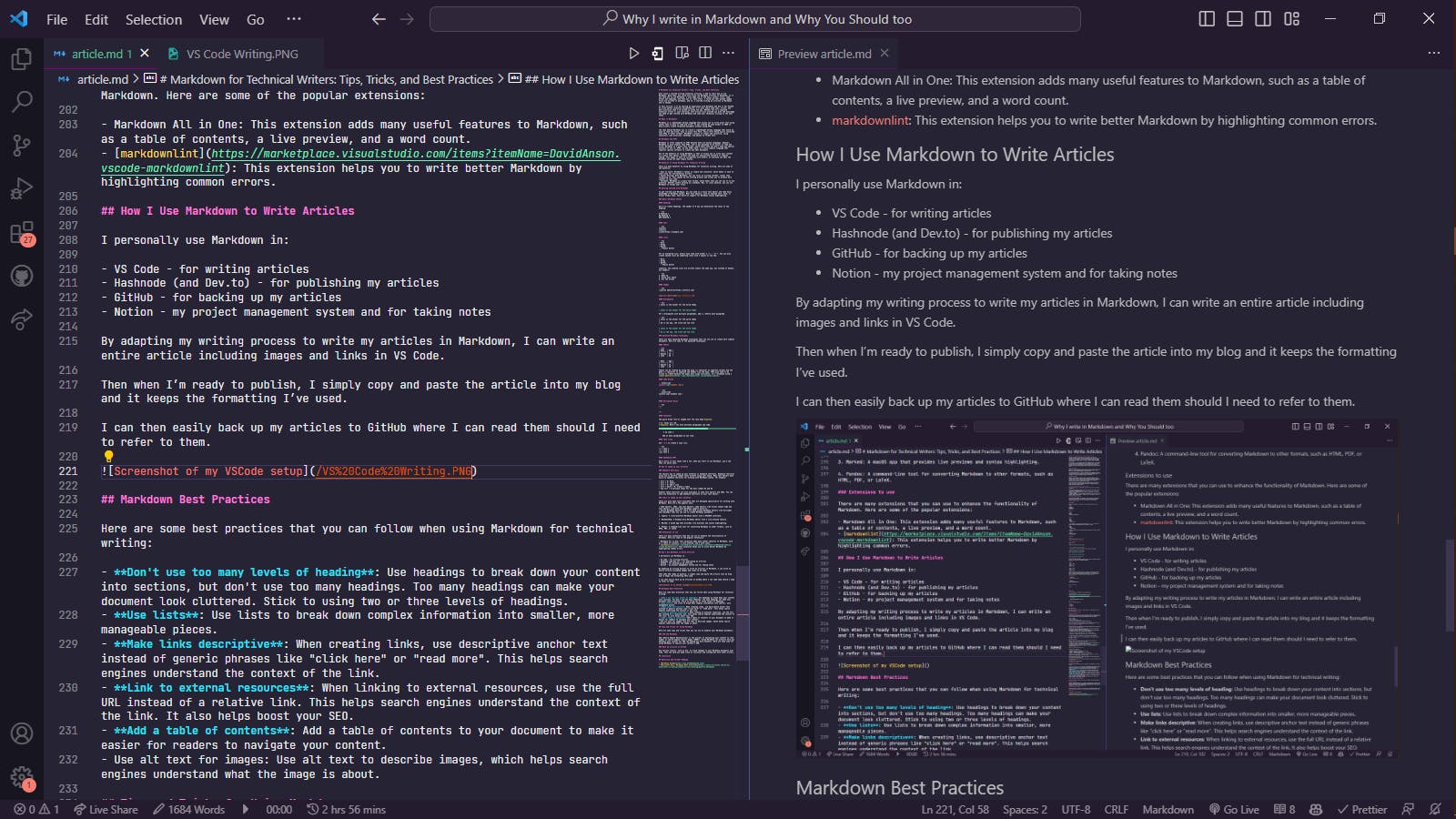
How I Use Markdown to Write Articles
To boost my productivity, I incorporate various tools along with the aforementioned extensions. These tools aid me in my writing and publishing tasks, as well as in note-taking and project management. I use specific tools for each task, including:
VS Code: for writing my articles.
Hashnode (and Dev.to): to publish personal articles
GitHub: For safekeeping and easy access, I back up my articles on GitHub. This ensures that my work is secure, and I can always refer to it in the future if needed.
Notion: Lastly, I use Notion as my project management tool and note-taking app. This versatile platform enables me to organize my tasks and ideas in one place, making it easier to stay on top of my work and manage my time more effectively.
By using these tools, I can quickly write Markdown articles in VS Code and easily publish and back them up.

Markdown Best Practices
Here are some best practices that you can follow when using Markdown for technical writing:
Don't use too many levels of heading: Use headings to break down your content into sections, but don't use too many headings. Too many headings can make your document look cluttered. Stick to using two or three levels of headings.
Use lists: Use lists to break down complex information into smaller, more manageable pieces.
Make links descriptive: When creating links, use descriptive anchor text instead of generic phrases like "click here" or "read more". This helps search engines understand the context of the link.
Link to external resources: When linking to external resources, use the full URL instead of a relative link. This helps search engines understand the context of the link. It also helps boost your SEO.
Add a table of contents: Add a table of contents to your document to make it easier for readers to navigate your content.
Use alt text for images: Use alt text to describe images, which helps search engines and screen readers understand what the image is about.
Wrapping Up
Markdown is a versatile and efficient tool for technical writers to create high-quality content. By utilizing the basic and advanced syntax of Markdown, along with keyboard shortcuts and extensions, technical writers can streamline their workflow and save time.
Now that you have learned the benefits and best practices of using Markdown for technical writing, it's time to start incorporating it into your writing process. With a little practice and experimentation, you'll be amazed at how quickly you can create polished and professional-looking documents.
Thanks for reading. Happy writing!
I'd love to connect with you on Twitter | LinkedIn | GitHub | Portfolio